یک متخصص سئو همواره باید به همهی ابعاد سئو توجه کند. بعنوان مثال اغلب وبسایتها هنگام انتشار یک مقاله صرفا به سئوی محتوا توجه میکنند و هیچ توجهی به سئوی تصاویر ندارند، در صورتی که دیدگاه افراد حرفهای در سئو این است که چرا از بخش جستجوی تصاویر گوگل هم ترافیک جذب نکنیم؟
در ادامه با ما همراه باشید تا به شما بگوییم چرا علیرغم پیشرفت زیاد گوگل در یادگیری ماشین (Machine Learning) و شناسایی تصاویر، ما همچنان باید به کمک سئو تصاویر به درک بهتر تصاویر سایتمان توسط گوگل کمک کنیم.

فهرست مطالب
گوگل هوشمند است، اما چرا سئوی تصاویر برایش مهم است؟
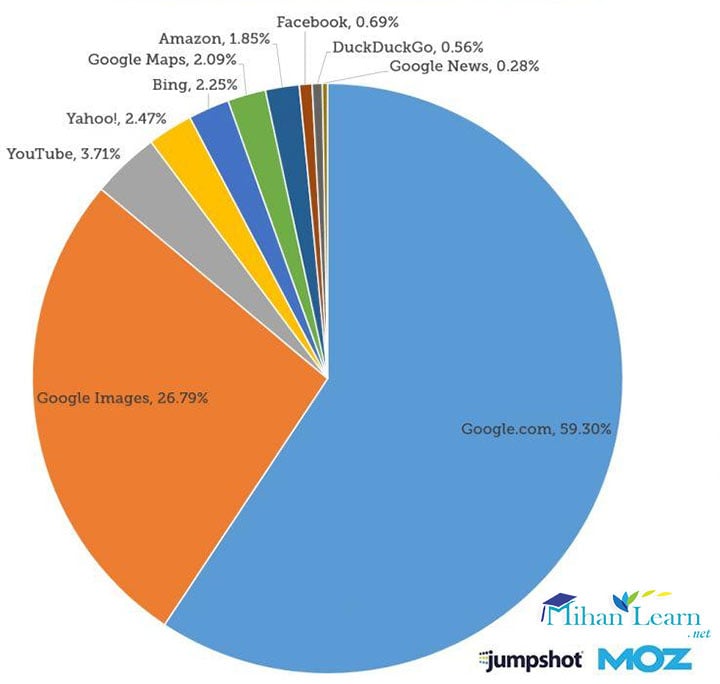
در ابتدا برای نشان دادن اهمیت جستجوی تصویری، توجه شما را به تصویر زیر جلب مینماییم؛ سپس به شما میگوییم که چرا گوگل با تمام هوشمندیاش باز هم به کمک ما نیاز دارد!

تصویر بالا توسط سایت moz، که یکی از بزرگترین سایتهای تحلیل و آموزش سئو در جهان میباشد ارائه شده است. این تصویر صرفا نشان دهنده آمار در آمریکا میباشد. همانگونه که مشاهده میکنید بیش از 26% مردم از جستجوی تصویری گوگل استفاده میکنند. این میزان بسیار قابل توجه است و همانگونه که در مقدمه گفتیم، چرا از ظرفیت بخش جستجوی تصاویر گوگل برای جذب ترافیک بیشتر استفاده نکنیم؟
همه میدانیم گوگل در هوش مصنوعی فوق العاده است. این موضوع را در کلیه محصولات گوگل مشاهده میکنیم و در الگوریتمهایی مانند رنک برین نیز به خوبی به این موضوع پرداختیم که گوگل تا چه اندازه رفتار کاربران را برای رتبه بندی وبسایتها زیر نظر قرار میدهد.
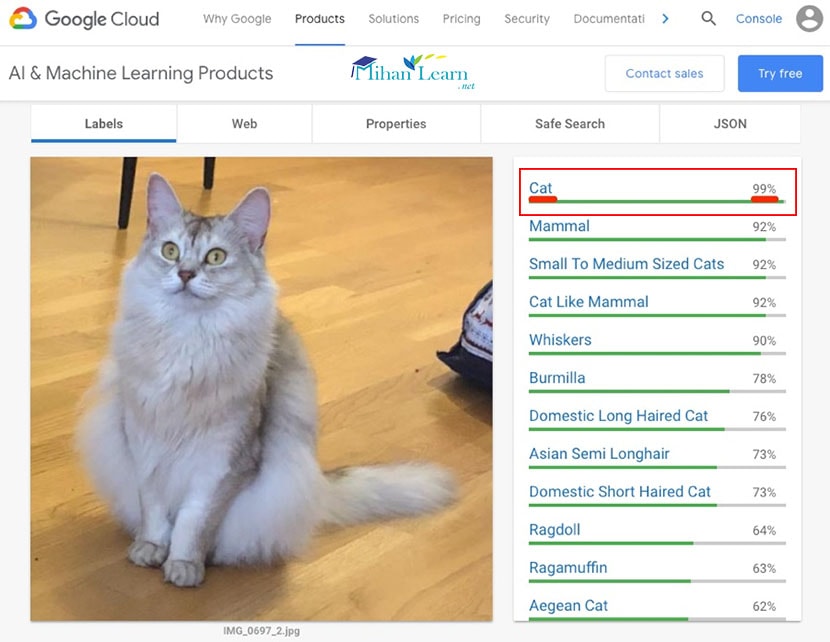
در بحث تصاویر نیز، گوگل با استفاده از یادگیری ماشین به راحتی میتواند تصاویر را شناسایی کند. این موضوع تا چند سال پیش ممکن نبود و به همین دلیل روی بهینه سازی تصاویر در علم سئو تاکید زیادی وجود داشت. اما اکنون با وجود هوشمندی گوگل چرا همچنان باید به سئو تصاویر سایت توجه نماییم؟ به تصویر زیر دقت کنید.

این تصویر در سرویس پردازش ابری گوگل به آدرس cloud.google.com/vision پردازش و شناسایی شده است. (البته به دلیل تحریم بودن ایران، این تصویر را از سایت Ahrefs دریافت کردیم)
در حقیقت یک تصویر گربه با نام IMG_0697_2.jpg برای گوگل ارسال شده است تا مطمئن شویم که بخش شناسایی تصاویر گوگل به درستی کار میکند. همچنین جالب است بدانید که هیچگونه متادیتایی در این فایل وجود ندارد.
(Metadata چیست: دادههای تصویر مانند موقعیت مکانی تصویر، ساعت و تاریخ، کلمات کلیدی، نام عکاس و غیره که برخی توسط دوربین ذخیره میشود و برخی توسط عکاس میتواند افزوده شود، بعنوان مثال در توضیحات متادیتا و یا در کلمات کلیدی، میتوان نام گربه یا Cat را افزود. اما تصویری که هم اکنون در مورد آن صحبت میکنیم فاقد هرگونه متادیتایی میباشد)
همانگونه که در تصویر بالا مشاهده میکنید گوگل با احتمال 99% اعلام کرده است که این تصویر، تصویر یک گربه است! پس کاملا متوجه شدیم که گوگل تصاویر را بدون هیچ گونه رد پایی در متادیتا یا در نام فایل، معمولا تا 99% میتواند شناسایی کند، حتی این تصویر در یک صفحه وب قرار نداشته است که بگوییم با توجه به محتوای صفحه، گوگل درون تصویر را حدس زده است.
اما چرا با توجه به شناسایی دقیق تصاویر، همچنان میگوییم سئوی تصاویر مهم است؟ این سوالی است که همزمان با ورود به بخش آموزش سئو تصاویر، در پاراگراف بعدی به آن پاسخ میدهیم.
آموزش کامل سئو تصاویر
نکاتی که از این بخش به بعد میگوییم، آموزش کامل سئوی تصاویر است و حتما آنها را هنگام درج یک تصویر در سایتتان رعایت کنید تا مطمئن شوید که بهینه سازی تصاویر را بر اساس علم سئو رعایت کردهاید.
درج کلمه کلیدی در خصوص Alt تگ img
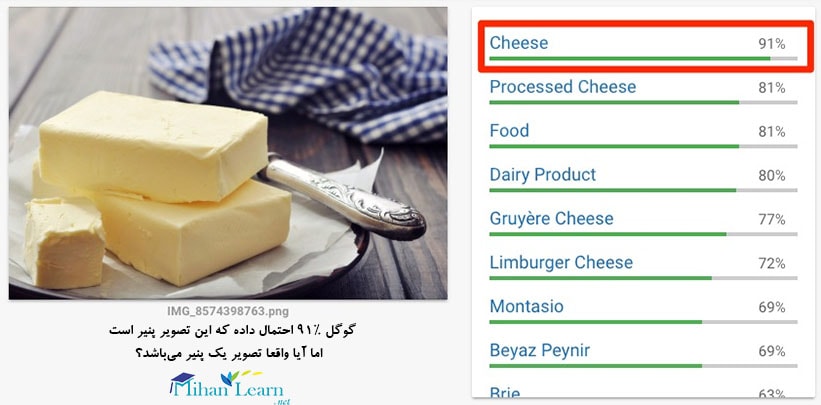
در گذشته که بحث ماشین لرنینگ وجود نداشت و گوگل بصورت دقیق قادر به شناسایی تصاویر نبود، مهمترین اصل در سئو تصاویر درج کلمه کلیدی در تگ alt تصاویر بود. اما این موضوع همچنان مهم است و به جرات میتوان گفت اصل کار در سئوی تصاویر میباشد. اما چرا با وجود پیشرفت گوگل همچنان مهم است؟ برای روشن شدن پاسخ به تصویر زیر توجه کنید.

همانطور که همیشه گفتهاند انسان جایز الخطاست، گوگل هم ممکن است اشتباه کند! در تصویر بالا گوگل تا 91% حدس زده است که تصویر ارائه شده، تصویر یک پنیر است؛ در صورتی که اینگونه نیست و در تصویر یک کره را مشاهده میکنیم!
اکنون بنظر شما اگر از تکنیکهای سئوی تصاویر استفاده کنیم، گوگل نیز بهتر نمیتواند تصاویر سایتمان را شناسایی کند و آنها را در بخش جستجوی تصاویر خود بیشتر نمایش دهد؟ قطعا پاسخ مثبت است. پس پیش به سوی اولین نکته مهم در بهینه سازی تصاویر برای گوگل.
در هر تصویر حتما خصوصیت alt در تگ img را با کلمه کلیدی مرتبط با تصویر پر کنید.
اما اگر تاکنون با زبان html کار نکرده باشید، حتما این سوال برایتان پیش میآید که خصوصیت alt چیست؟
محتویاتی مانند عکس و ویدیو که در هر صفحه داخل مرورگر مشاهده میکنید در پشت صحنه بخشی از آنها توسط کدهای html خلق شده است. بعنوان مثال کد خام نمایش یک تصویر در زبان اچ تی ام ال به شکل زیر است.

مقدار خصوصیت src، یا آنجا که “flower.jpg” نوشته شده است، در واقع نام فایل تصویر به نام flower.jpg که روی سرور قرار دارد آمده است. این آدرس را میتوان بصورت کامل نیز وارد کرد، بعنوان مثال https://www.mihanlearn.net/image/flower.jpg. اما تگ img دارای خصوصیات بیشتری میباشد مانند height, width, alt, title و غیره که در ادامه بعد از src میتوانند نوشته شوند. از نظر علم سئو، پر کردن خصوصیت alt ضروری است، یعنی کد بالا استاندارد نیست و باید به شکل زیر نوشته شود.

اینجا درون تگ alt نوشتیم: این یک گل آبی است.
اما نکته چیست؟
ما صرفا ننوشتیم flower یا blue flower که مستقیم به کلمه کلیدی اشاره کنیم و در واقع عکس را توصیف کردیم و کلمه کلیدی را درون آن بکار بردیم. هر چند که میتوانستیم تنها کلمه کلیدی را بنویسم، اما در مقالات طولانی که نیاز به تصاویر زیادی داریم، تکرار زیاد کلمات کلیدی درون خصوصیت alt، شبیه به کیورد استافینگ در سئوی کلاه سیاه میشود و ممکن است تاثیر منفی بر سئوی سایت بگذارد.
پس با نوشتن کلمه کلیدی به حالت توصیفی درون خصوصیت alt، میتوانیم تا حد زیادی به گوگل کمک کنیم تا تصویر را شناسایی کند.
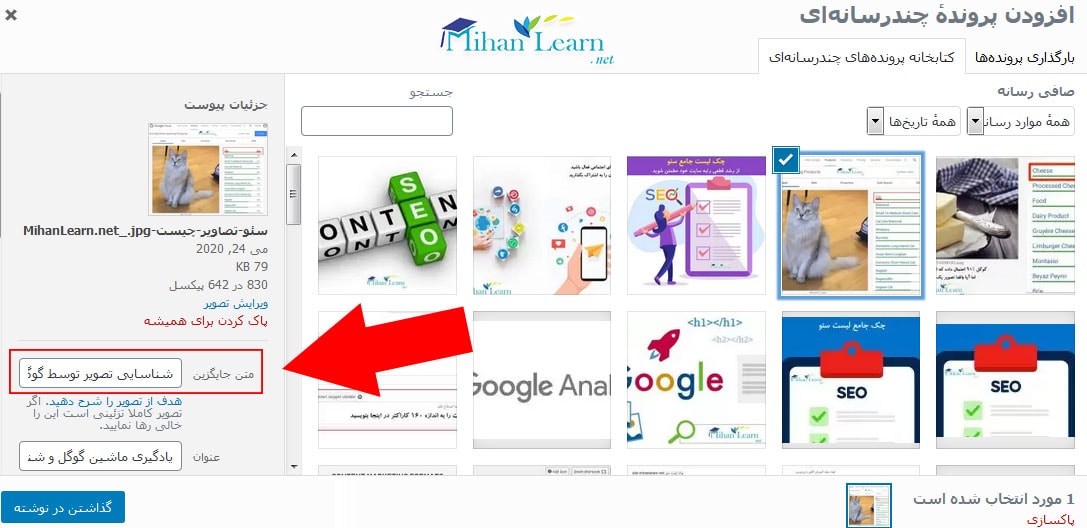
پر کردن این خصوصیت ضروری است. اگر از وردپرس استفاده میکنید هنگام آپلود تصاویر بخشی که در تصویر زیر مشخص شده است را حتما تکمیل کنید.

اگر از وردپرس استفاده نمیکنید، کافی است خیلی ساده همانند کد بالا، خصوصیت alt را به تگ img اضافه کنید.
همچنین کاربرد خصوصیت alt از دیدگاه طراحان وب برای این است، زمانی که به دلیل کندی سرعت اینترنت و یا به دلیل عدم توانایی رندر تصاویر توسط مرورگر، تصاویر لود و نمایش داده نشوند، بجای آن متن درون alt به نمایش در بیاید تا کاربر متوجه شود که در این بخش از صفحه، تصویری با این موضوع وجود داشته است.
درج کلمه کلیدی در نام تصاویر
اشتباه رایجی که بسیاری از افراد انجام میدهند این است که تصاویر را دقیقا با همان نامی که هست آپلود میکنند. بعنوان مثال اگر نام تصویر 030613671374.jpg است، با همین نام آن را آپلود و در سایت درج مینمایند. در صورتی که یکی از آیتمهای گوگل برای شناسایی تصاویر، نامشان میباشد.
حتما کلمه کلیدی مرتبط با تصاویر را درون نامشان قرار دهید و سپس آنها را بارگزاری کنید. در برخی تصاویر نام را فارسی قرار دهید و در برخی انگلیسی.
بعنوان مثال:
SEO.jpg
سئو.jpg
همچنین نام برندتان را نیز میتوانید در تصاویر قرار دهید. مانند:
iphone-x-MihanLearn.net.jpg
درج تصویر نزدیک به محتوا
هر تصویر را دقیقا نزدیک به محتوای مرتبط با آن درج کنید. همچنین اگر از وردپرس استفاده میکنید، هنگام آپلود بخش «توضیح مختصر» را با توضیحات مرتبط پر کنید تا در Caption تصویر نمایش داده شود. این موارد نیز به گوگل برای شناسایی بهتر تصاویر کمک میکند.
استفاده از اسکیما
در مقاله اسکیما چیست، به معرفی کامل انواع اسکیما پرداختیم. در حقیقت وجود کدهای اسکیما در سایت باعث غنیتر شدن نتایج جستجو در گوگل میشود.
هنگامی که لینکهای سایتمان در صفحه نتایج جستجوی گوگل بصورت متمایز نمایش داده میشوند، نرخ کلیک (CTR) افزایش مییابد و افزایش نرخ کلیک بر اساس الگوریتم رنک برین گوگل باعث بهبود رتبه سایت میشود.
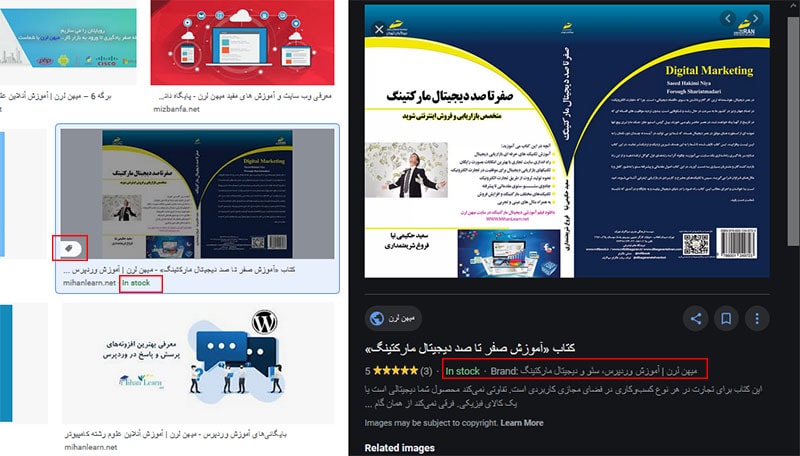
برخی از کدهای اسکیما وجود دارند که باعث تمایز تصاویر در صفحه نتایج جستجوی تصاویر گوگل میشوند. برای نمونه به تصویر زیر توجه کنید.

وجود کدهای اسکیما باعث شده است تا سه بخشی که در تصویر بالا با کادر قرمز مشخص کردهایم، برای تصاویر بخش فروشگاه میهن لرن در گوگل پدیدار شود. آیا این موارد باعث تمایز تصاویر سایتمان در بین هزاران هزار تصویر نمیشود؟
همچنین به تصویر زیر دقت کنید.

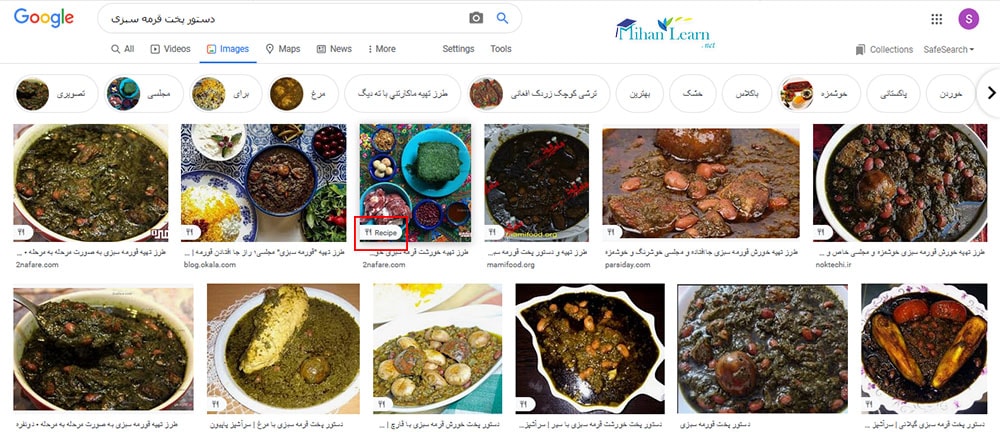
از آنجایی که به قرمه سبزی خیلی علاقه دارم، در بخش جستجوی تصاویر گوگل دستور پخت قرمه سبزی را جستجو کردم و نتایج تصویر زیر نمایش داده شد.

همانطور که در تصویر بالا مشاهده میکنید، کنار برخی از تصاویر، علامت چنگال و چاقو وجود دارد و برخی نه. این علامت به دلیل استفاده از اسکیما Recipe نمایان شده است. قرمه سبزی چون غذای معروفی است، اکثر سایتهای آشپزی معروف دستور پخت آن را قرار دادهاند و سایتهای مطرح معمولا استفاده از اسکیما را بلد هستند، به همین دلیل صفحه پر شده از چنگال و چاقو! اما در سایر غذاها که کمتر معروف هستند به این شکل نیست و با استفاده از این اسکیما میتوانید خاص و متمایز از سایرین باشید. طبیعتا افراد ترغیب میشوند روی تصویری کلیک نمایند که کنار آن چنگال و چاقو است. افزایش نرخ کلیک، ویژگی فوق العاده کدهای اسکیما است.
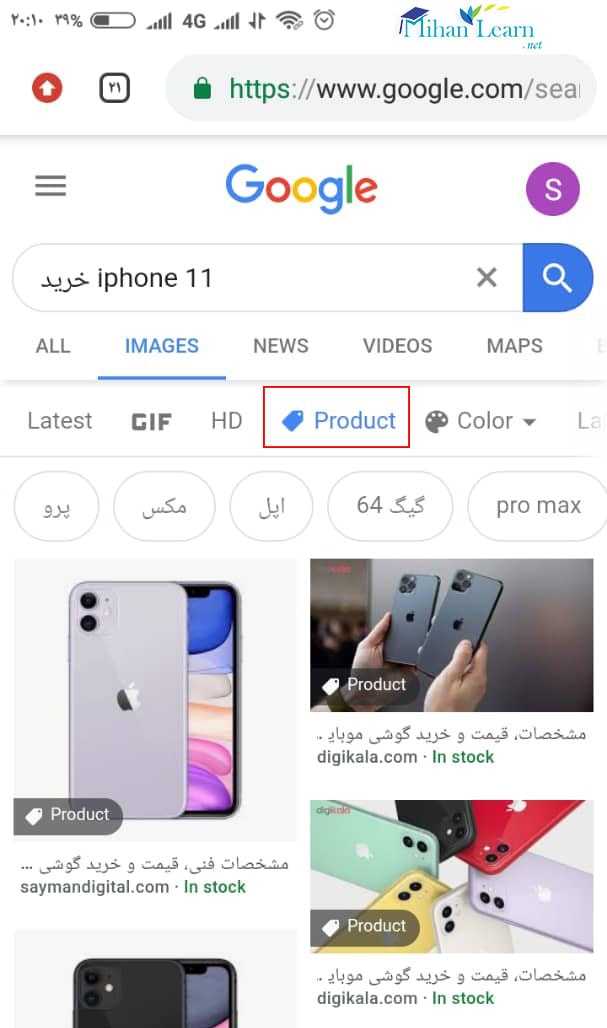
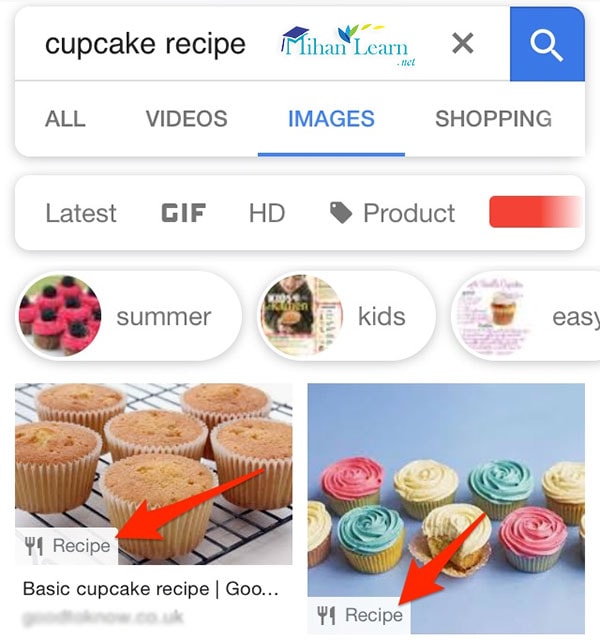
به تصویر زیر توجه کنید، در جستجوهای موبایلی نیز این علامت وجود دارد.

برای اینکه در خصوص اسکیماها بیشتر بدانید، حتما به مقالهای که اشاره کردیم در سایت میهن لرن مراجعه کنید.
استفاده از بهترین و مناسبترین فرمت تصاویر
در دنیای گرافیک برای تصاویر فرمتهای مختلفی تعریف شده است، فرمتهایی که برای همه ما آشنا هستند مانند JPG, JPEG, PNG, GIF, TIF, WebP و غیره.
اما بسیاری از افراد شناختی از این فرمتها ندارند و با استفاده از فرمتهایی که برای دنیای وب بهینه نمیباشند، اشتباهی رایج در سئو را با هر آپلود تصاویر، تکرار و تکرار میکنند.
فرض کنید بجای اینکه یک تصویر را با فرمت JPG بارگزاری کنیم، با فرمت PNG بارگزاری نماییم و همانگونه که میدانید ذاتا حجم تصاویر در فرمت PNG بسیار بیشتر از فرمت JPG میباشد، در صورتی که کیفیتها تقریبا یکسان است. به تصویر زیر توجه کنید.

وجود تصاویر با حجم بالا در سایت باعث کاهش سرعت لود صفحات سایت میشود. قبلا در مقاله افزایش سرعت سایت بصورت دقیق و جزئی دلایل اهمیت سرعت بارگزاری سایت را گفتیم و پیشنهاد میکنیم این مقاله را حتما مطالعه کنید. پس یکی دیگر از مواردی که باید رعایت کنیم، این است که از فرمت مناسب تصاویر استفاده کنیم تا به سئو تکنیکال سایت لطمهای وارد نشود.
توجه به اندازه تصاویر
اگر از قالبهای غیر استاندارد و سیستمهای مدیریت محتوای ضعیف استفاده کنید، معمولا در این بخش به شدت دچار چالش میشوید.
فرض کنید اندازه یک باکس 250 پیکسل در 250 پیکسل است. در این باکس یک تصویر نمایش داده میشود. کیفیت تصویر عالی است و دقیقا تصویر در سایز 250*250 پیکسل نمایش داده میشود. اما یک مشکل میتواند وجود داشته باشد، بنظر شما این مشکل چیست؟
مشکل اصلی این است که سایز واقعی تصویر میتواند بعنوان مثال 2300*2500 باشد که توسط کدهای html کوچک شده و در اندازه 250*250 نمایش داده میشود. این یعنی، مرورگر کاربر همان تصویر 2300*2500 را دانلود میکند. یعنی حجم فایل بسیار بیشتر از چیزی است که در واقع باید باشد!
در حقیقت، تصویر اصلی هم باید در اندازه 250*250 پیکسل باشد تا حجم آن به شدت کاهش یابد و در نتیجه باعث افزایش سرعت بارگزاری شود.
این مورد در وردپرس معمولا بصورت خودکار و یا با استفاده از افزونهها حل میشود.
کاهش حجم تصاویر بدون افت کیفیت
تا به اینجا گفتیم که بواسطه انتخاب فرمت صحیح و توجه به سایز تصاویر، میتوان حجم تصاویر را کاهش داد.
اما شاید جالب باشد بدانید که بسیاری از سایتها تصاویر را با فرمت JPG که فرمت بسیاری مناسب برای وب است بارگزاری میکنند، در شرایطی که این تصاویر میتوانند تا بیش از 70% با همان کیفیت کاهش حجم یابند.
برای کاهش حجم تصاویر بدون افت کیفیت، میتوانید از سایت imagecompressor.com استفاده کنید.
همچنین اگر از وردپرس استفاده مینمایید، افزونه Smush یکی از بهترین افزونههای کاهش حجم تصاویر در وردپرس است که میتواند تا حد قابل توجهی حجم تصاویر را هنگام آپلود کاهش دهد.
یک راهکار بسیار قوی نیز وجود دارد و آن این است که از فرمت WebP استفاده نمایید. ما در میهن لرن از این فرمت برای نمایش تصاویر استفاده میکنیم.
اگر با این فرمت شگفت انگیز تصاویر که توسط گوگل ارائه شده است آشنا نیستید، پیشنهاد میکنیم مقاله فرمت WebP چیست را مطالعه فرمایید.
تصاویر را روی سایت خود میزبانی کنید
برخی از وبسایتها هستند که تصاویر خود را روی سرویس دهندههای آپلود، آپلود کرده و سپس در مقالات سایت درج مینمایند.
این کار سه مشکل اساسی دارد:
- سرعت لود تصاویر را کاهش میدهد.
- ممکن است تصاویر از سرویس دهنده آپلود بدون هیچ دلیلی حذف شوند، در نتیجه کلیه زحمات شما در سئو تصاویر به هدر خواهد رفت.
- ممکن است سایت سرویس دهنده آپلود، موقتا قطع باشد و کاربران با مراجعه به سایت شما صرفا متن مقالات را مشاهده نمایند و خبری از تصاویر نباشد!
برای جلوگیری از بروز این مشکلات، حتما تصاویر را روی هاست خود آپلود کنید.
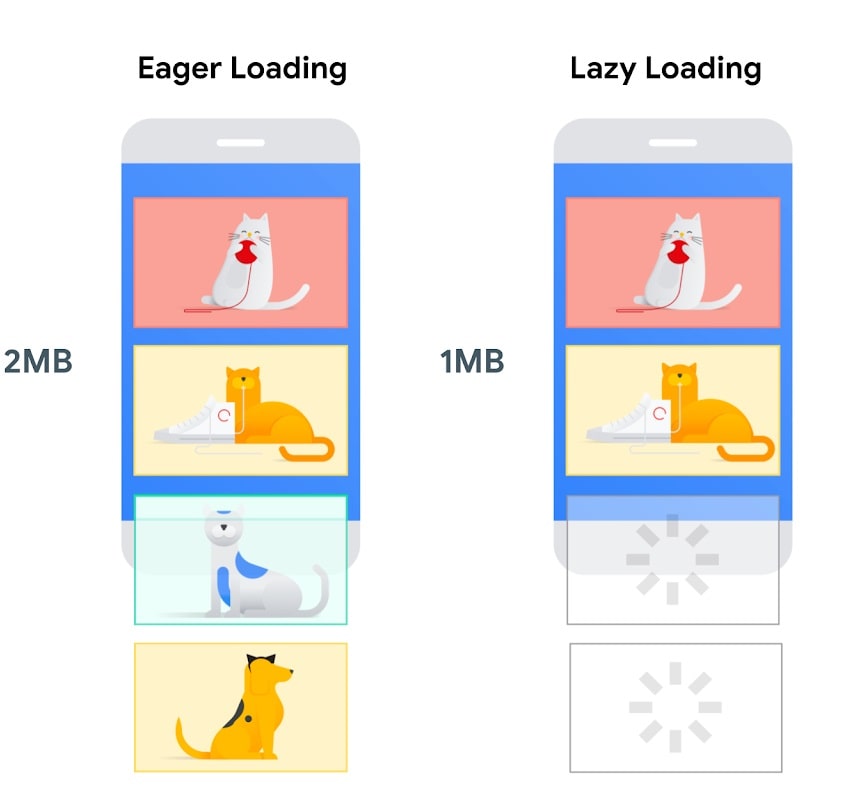
بارگزاری تنبل تصاویر (Lazy Loading)
یکی از تکنیکهای شگفت انگیز برای افزایش سرعت سایتها، استفاده از روش Lazy Loading میباشد.

در روش بارگزاری تنبل صرفا همان بخش از تصاویر دانلود و به کاربران نمایش داده میشود که در محدوده دید آنها است و به مرور همراه با اسکرول سایر تصاویر نیز توسط مرورگر دانلود میشود؛ اما اگر از روش Lazy Loading استفاده نشود، به یکباره کل تصاویر سایت دانلود شده و اینگونه هم تعداد ریکوئستها و هم حجم دانلود صفحه بالا میرود و رمان لود سایت افزایش مییابد.
برای استفاده از این قابلیت در وردپرس، فقط کافی است افزونه قدرتمند A3 Lazy Load را نصب کنید. ما هم اکنون از این افزونه در میهن لرن استفاده میکنیم.
کش تصاویر (Cache)
اکنون که شما این صفحه را باز کردهاید، در واقع یکبار کل تصاویر توسط مرورگر شما دانلود شده است. اگر ما از قابلیت کش (Cache) استفاده نماییم، در بازدید بعدی نیاز به دانلود کل تصاویر صفحه نیست، بلکه در صورتی اضافه شدن تصاویر جدید فقط آنها توسط مرورگر دانلود میشوند. اما اگر از کش مرورگر استفاده نکنیم، در هر بازدید کل تصاویر صفحه توسط مرورگر شما دانلود خواهد شد.
قابلیت کش به شدت سرعت لود سایت را افزایش میدهد، بطوری که کاملا محسوس است. همچنین کش فایلها باعث صرفه جویی در پهنای باند سرور میشود، چرا که تصاویر مجددا دانلود نمیشوند و در مرورگر کاربر ذخیره میمانند.
برای استفاده فعال سازی کش در وردپرس، میتوانید یکی از افزونههای WP Rocket یا LiteSpeed Server Cache را فعال نمایید. این قابلیت معمولا تحت عنوان Leverage browser caching در افزونهها برای فعال سازی وجود دارد.
پردازش هوشمند تحویل تصاویر (ریسپانسیو بودن تصاویر)
اگر از وردپرس استفاده میکنید همین ابتدا خیالتان را راحت میکنم، چرا که وردپرس بصورت خودکار بعد از ورژن 4.4 این کار را انجام میدهد. اما منظور از ریسپانسیو بودن تصاویر چیست؟
همانگونه که پیشتر گفتیم، سایز اصلی تصاویر دقیقا باید همان چیزی باشد که به کاربر نمایش داده میشود یا نزدیک به آن باشد. امروزه اغلب کاربران سایتها کاربرانی هستند که با گوشیهای موبایل و یا تبلتها به وبگردی و مشاهده سایتها میپردازند، آنچه که مشخص است، این است که اندازه صفحه نمایش این دیوایسها کوچک است و در نتیجه نیازی نیست که ما تصاویر را در همان اندازهای که برای کاربران کامپیوترها و لپ تاپها نمایش میدهیم، برای این کاربران نیز نمایش دهیم.
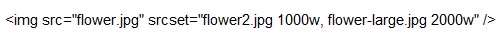
زبان html یک ویژگی واقعا جادویی دیگر دارد که در اینجا به کمک طراحان وب آمده است. با استفاده از خصوصیت srcset در تگ img، میتوانید مشخص کنید که در سایزهای مختلف صفحه نمایش کدام ورژن از تصویر نمایش داده شود. به کد زیر توجه کنید.

در نمونه کد بالا مشاهده میکنید که برای صفحه نمایشهایی با عرض 1000px و 2000px ورژنی متفاوت از تصویر برای نمایش قرار داده شده است.
اکنون شاید این سوال برایتان پیش آمده باشد که هر تصویر چند ورژن دارد! در وردپرس زمانی که یک تصویر را آپلود میکنید بصورت خودکار توسط وردپرس در 4 اندازه دیگر (بند انگشتی، متوسط، کمی از متوسط بزرگتر، بزرگ) نیز ساخته میشود. این تصاویر در بخشهای مختلف قالب نمایش داده میشوند، بعنوان مثال تصویری که بعنوان تصویر شاخص یک پست نمایش داده میشود، اندازهای متفاوت با تصویر در زمان آپلود دارد.
خلاصه این که وردپرس کارها را فوق العاده راحت کرده است، به همین دلیل هست که همیشه توصیه میکنیم از وردپرس استفاده کنید؛ کمتر برنامه نویس و طراحی وبی پیدا میشود که این نکات ریز را رعایت نماید.

برنامه نویس و مولف کتابهای صفر تا صد دیجیتال مارکتینگ، دکترای سئو، امنیت تمام قوا در وردپرس، فراتر از استادی در میکروتیک، صفر تا صد سئو در وردپرس و ..



با اومدن گوگل لنز واقعا سئو عکس های سایت واجبه بنظرم